시작하기
이전 프로젝트에서 주로 API 명세서는 Git Wiki 또는 엑셀 파일을 사용했다.
최근에 Swagger라는 프로그램이 많이 사용되고, 주변 개발자 친구들도 많이 사용하여 흥미가 생겼다.
현재 진행 중인 솝텀프로젝트에 이를 적용해보기로 했다!
프로젝트는 Node.js, express를 사용하고, TypeScript를 적용하려고 한다.
express 프로젝트에 몇몇 API를 구현한 상태고, 여기에 Swagger를 적용할 것이다.
0. Install
먼저, swagger를 사용하기 위한 패키지들을 설치해준다.
npm install swagger-ui-express yamljsswagger-ui-express 작성해둔 API 명세를 UI로 보여준다.
yamljs yaml 파일을 읽어오기 위해 사용
1. openAPI 설정 및 파일 구조 구성

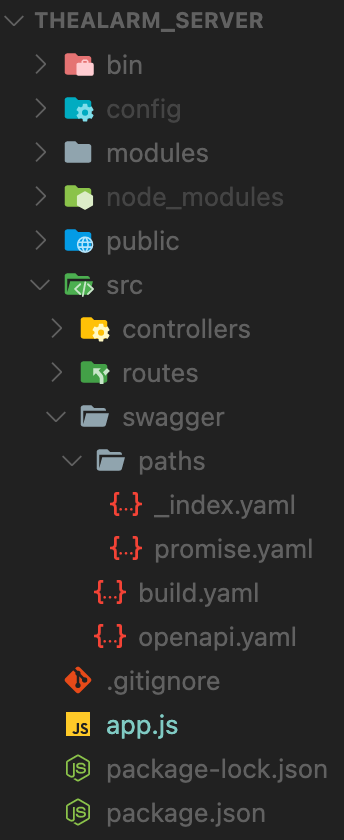
swagger 폴더 안에 스웨거에 대한 것들이 들어있다.
이 때, build.yaml 파일은 만질 필요가 없다! (자동으로 생성되는 파일)
package.json 파일 설정

package.json 파일의 scripts 부분에 api-docs, prestart, predev를 추가해준다.
api-docs : swagger-cli를 사용하여 openapi.yaml 파일을 읽어서 build.yaml 파일로 합쳐준다. 즉, 여러 yaml 파일을 합쳐주는 역할을 한다. 여기서 build.yaml 파일이 자동으로 생성된다.
prestart : npm run start를 했을 때, 그전에 실행되는 명령
predev : prestart와 마찬가지로 npm run dev를 했을 경우, 그전에 실행되는 명령
app.js 파일 설정

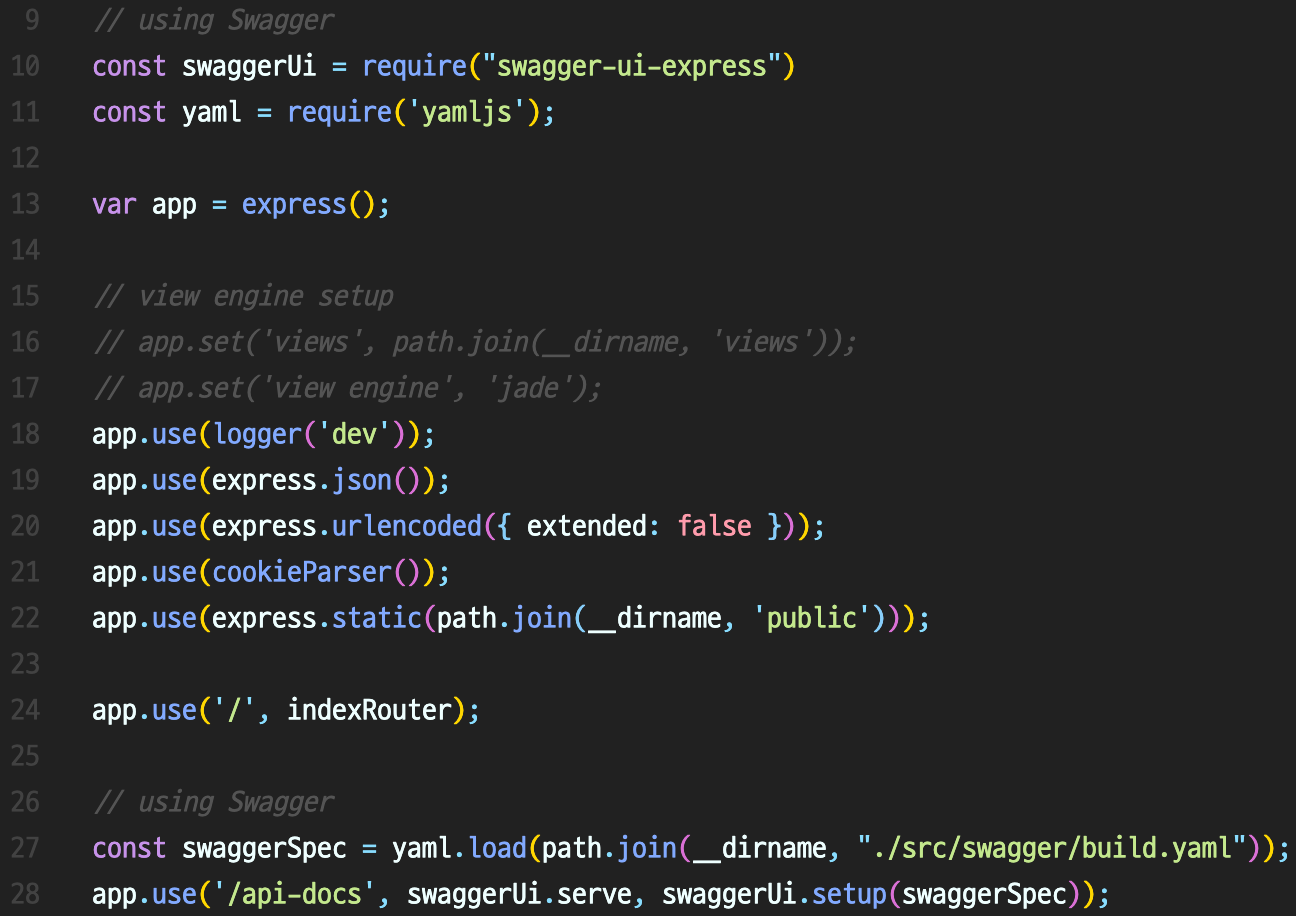
app.js 파일에 Swagger를 사용하기 위한 코드를 입력한다.
swagger-ui-express와 yamljs를 사용해 Swagger 설정을 해준다. (10, 11, 27, 28번줄)
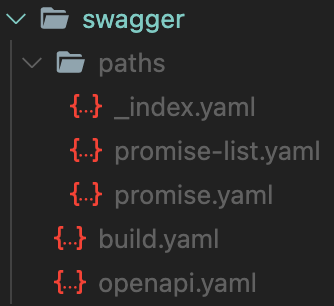
2. Swagger 폴더 구조 및 문서 작성


paths 폴더 안에는 API 문서를 생성하기 위한 yaml 파일들이 있다.
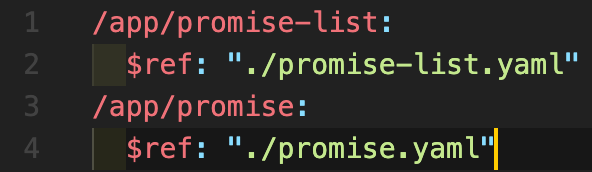
_index.yaml 파일은 쉽게 생각하면 node.js에서의 라우터 파일이라고 생각하면 될 것 같다.

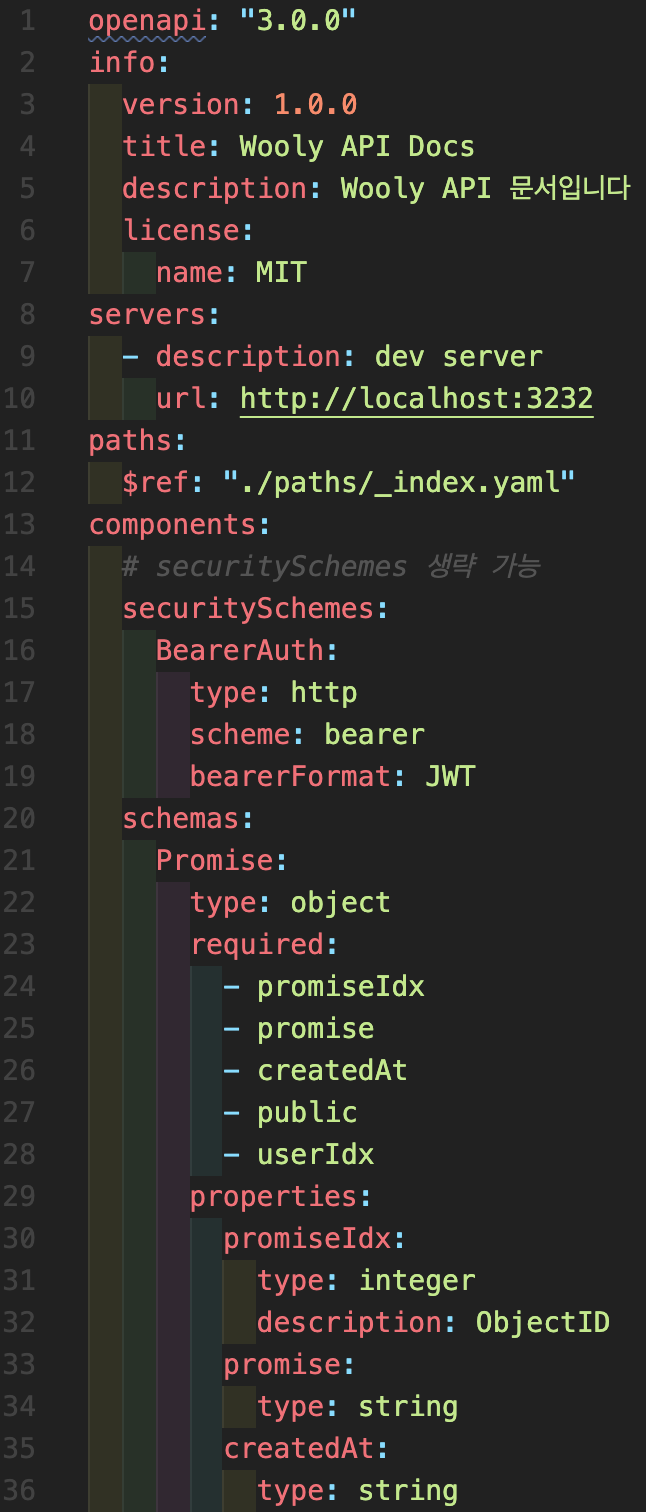
openapi, info, servers로 기본 설정을 해준다.
paths가 ./paths/_index.yaml 파일로 되어있는 것은 여러 yaml 파일을 합치기 위함이다.
components에 여러 스키마들을 정의해두고 다른 곳에서 참조하여 사용할 수 있다!
다음 포스팅에서는 openapi.yaml 파일의 각각을 뜯어보고, 여러 yaml 파일 생성까지 다뤄볼 예정이다!
'개발새발 개발하기' 카테고리의 다른 글
| [Spring] 스프링 웹 개발 기초 (0) | 2021.04.09 |
|---|---|
| [Spring] Spring 개발환경 구축하기 (0) | 2021.04.08 |
| [Swagger] Node.js에 Swagger 적용하기 (2) - OpenApI (0) | 2020.12.13 |
| [졸업 프로젝트] 챗봇을 위한 형태소 분석 1 (0) | 2020.09.20 |
| [포트폴리오] 포트폴리오 정리하기 (6) | 2020.05.26 |



